Download Download Free 2704+ SVG Svg Image Html Color SVG Images File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-a44.blogspot.com/2021/03/download-free-2704-svg-svg-image-html.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 2704+ SVG Svg Image Html Color SVG Images File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Download Free 2704+ SVG Svg Image Html Color SVG Images File Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg stands for scalable vector graphics. In the search box, search for the word happy. Change the background color to yellow. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 2704+ SVG Svg Image Html Color SVG Images File
Download Download Free 2704+ SVG Svg Image Html Color SVG Images File At this point, you've sort of given up on being able to change the fill. This is similar to adding svg to an html document using the <img> tag.
But when the svg source code is embedded in the html you surely can. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
But when the svg source code is embedded in the html you surely can. In the search box, search for the word happy. Cope and paste into your html, then change the fill to the colour of your choice. Change the background color to yellow. This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this.
As a presentation attribute, color can be used as a css property. Get certified by completing a course today! The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. In the search box, search for the word happy. Svg can be set as a background image just like png, jpg, or whatever other graphics format. This is similar to adding svg to an html document using the <img> tag. Change the background color to yellow. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. At this point, you've sort of given up on being able to change the fill. Svg stands for scalable vector graphics. But when the svg source code is embedded in the html you surely can.
Svg stands for scalable vector graphics. But when the svg source code is embedded in the html you surely can. This is similar to adding svg to an html document using the <img> tag. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Cope and paste into your html, then change the fill to the colour of your choice. Change the background color to yellow. The html <svg> element is a container for svg graphics. I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. In the search box, search for the word happy.
Change the background color to yellow. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Best Free Download Free 2704+ SVG Svg Image Html Color SVG Images File
But when the svg source code is embedded in the html you surely can. I like to resolve this. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics. Change the background color to yellow. In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this.
But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. Svg stands for scalable vector graphics.
Change the background color to yellow. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. In the search box, search for the word happy. Svg stands for scalable vector graphics. But when the svg source code is embedded in the html you surely can. I like to resolve this.
Popular Free Download Free 2704+ SVG Svg Image Html Color SVG Images File
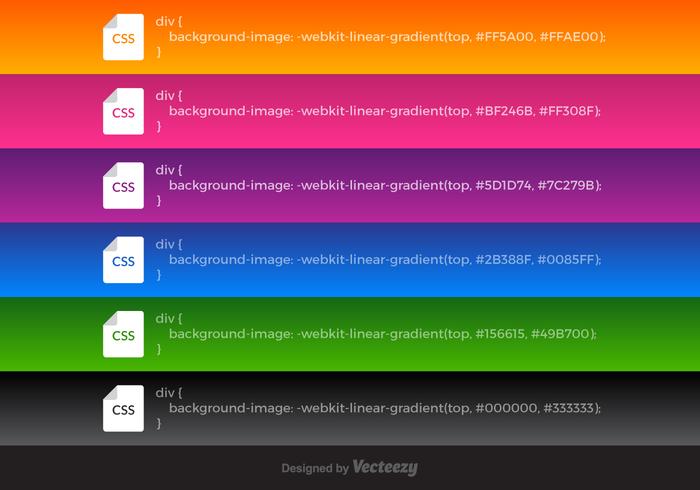
This is as simple as that you need to call two images or what condition you want as per the state you selected., I've prepared some color options for us., My only hope is to change the colours from the html page where the contents are rendered., At this point, you've sort of given up on being able to change the fill., This is just one of the ways you can define colors in html attributes and in cascading style., Get certified by completing a course today!, It works on svg images as well as other elements., This is as simple as that you need to call two images or what condition you want as per the state you selected., When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size., After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css., We are trying to solve this problem here, Any idea how to achieve different sizes and colors?, After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css., This is just one of the ways you can define colors in html attributes and in cascading style., In the search box, search for the word happy., It works on svg images as well as other elements., The svg allowed the css background sizing, position., Svg can be set as a background image just like png, jpg, or whatever other graphics format., This is as simple as that you need to call two images or what condition you want as per the state you selected., This is as simple as that you need to call two images or what condition you want as per the state you selected., Creating the vector shape / svg markup., At this point, you've sort of given up on being able to change the fill., } however, this is not working., We are trying to solve this problem here, This is as simple as that you need to call two images or what condition you want as per the state you selected.
New Added (Updated File Free) of Download Free 2704+ SVG Svg Image Html Color SVG Images File
Free The svg allowed the css background sizing, position. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. I like to resolve this. This is similar to adding svg to an html document using the <img> tag. In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can. Change the background color to yellow.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice.
Free } however, this is not working. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the search box, search for the word happy. Svg stands for scalable vector graphics. But when the svg source code is embedded in the html you surely can. This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice. Change the background color to yellow. I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
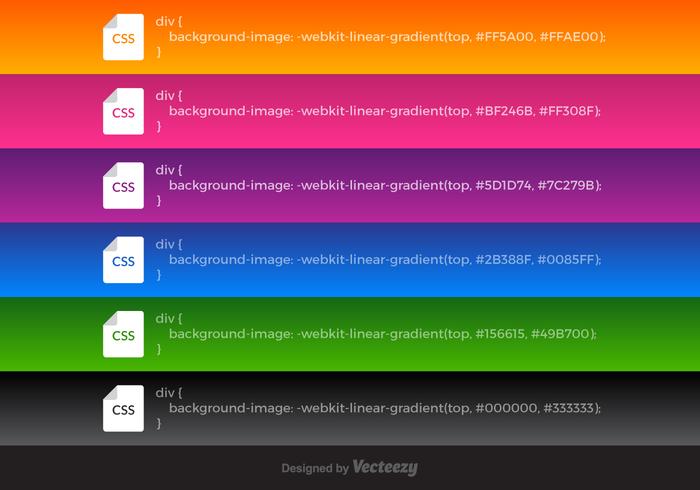
Free Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics. But when the svg source code is embedded in the html you surely can. Change the background color to yellow. In the search box, search for the word happy. I like to resolve this.
But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this.
Free My only hope is to change the colours from the html page where the contents are rendered. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the search box, search for the word happy. Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Change the background color to yellow. Svg stands for scalable vector graphics. I like to resolve this. But when the svg source code is embedded in the html you surely can.
Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Free The svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. But when the svg source code is embedded in the html you surely can. In the search box, search for the word happy. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg stands for scalable vector graphics. This is similar to adding svg to an html document using the <img> tag.
But when the svg source code is embedded in the html you surely can. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Similiar Design File of Download Free 2704+ SVG Svg Image Html Color SVG Images File
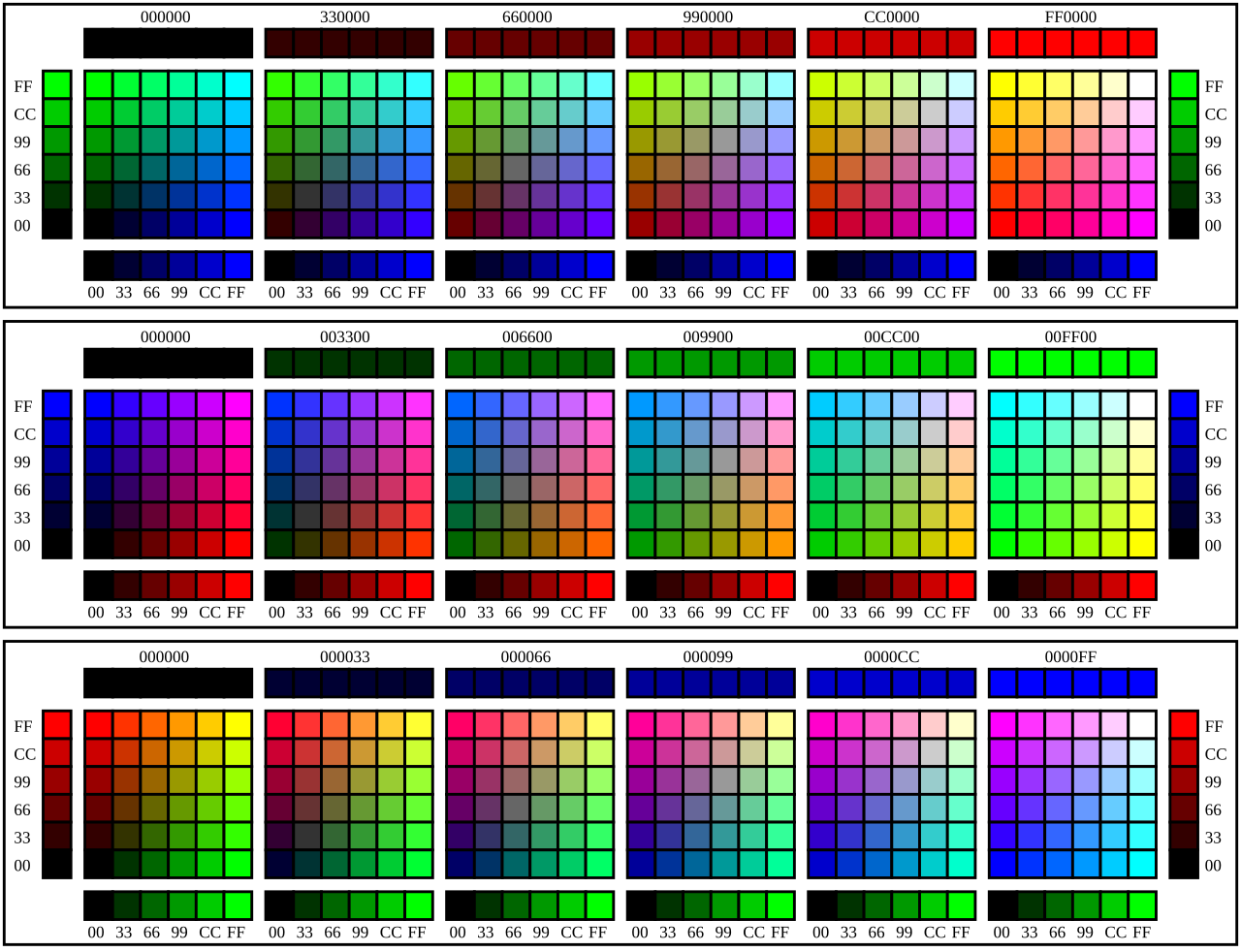
These colors are sorted by their color name. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. In the search box, search for the word happy. At this point, you've sort of given up on being able to change the fill. Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. Change the background color to yellow. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Svg stands for scalable vector graphics. This is similar to adding svg to an html document using the <img> tag. Change the background color to yellow. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Get certified by completing a course today! I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. In the search box, search for the word happy.
} however, this is not working. Free SVG Cut File
_vector.svg/183px-Seven-colors_(rainbow)_vector.svg.png)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. At this point, you've sort of given up on being able to change the fill. I like to resolve this. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Change the background color to yellow. In the search box, search for the word happy. Svg can be set as a background image just like png, jpg, or whatever other graphics format. This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice.
The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. The html <svg> element is a container for svg graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. Cope and paste into your html, then change the fill to the colour of your choice. Get certified by completing a course today! At this point, you've sort of given up on being able to change the fill. This is similar to adding svg to an html document using the <img> tag.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. In the search box, search for the word happy. Svg can be set as a background image just like png, jpg, or whatever other graphics format. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. Change the background color to yellow. At this point, you've sort of given up on being able to change the fill. This is similar to adding svg to an html document using the <img> tag.
I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. In the search box, search for the word happy. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Change the background color to yellow. But when the svg source code is embedded in the html you surely can. At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
The svg allowed the css background sizing, position. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. Change the background color to yellow. Svg can be set as a background image just like png, jpg, or whatever other graphics format. In the search box, search for the word happy. At this point, you've sort of given up on being able to change the fill. This is similar to adding svg to an html document using the <img> tag. I like to resolve this. Svg stands for scalable vector graphics. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Get certified by completing a course today! In the search box, search for the word happy. I like to resolve this. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. At this point, you've sort of given up on being able to change the fill. This is similar to adding svg to an html document using the <img> tag. Change the background color to yellow.
Get certified by completing a course today! Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. Svg stands for scalable vector graphics. Change the background color to yellow. In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill. This is similar to adding svg to an html document using the <img> tag. But when the svg source code is embedded in the html you surely can. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Cope and paste into your html, then change the fill to the colour of your choice.
At this point, you've sort of given up on being able to change the fill. The html <svg> element is a container for svg graphics. I like to resolve this. Svg can be set as a background image just like png, jpg, or whatever other graphics format. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. But when the svg source code is embedded in the html you surely can. Get certified by completing a course today! Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. This is similar to adding svg to an html document using the <img> tag.
Get certified by completing a course today! Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. I like to resolve this. This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. I like to resolve this. Svg stands for scalable vector graphics. At this point, you've sort of given up on being able to change the fill. Get certified by completing a course today! Change the background color to yellow. This is similar to adding svg to an html document using the <img> tag. In the search box, search for the word happy. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg.
The svg allowed the css background sizing, position. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. This is similar to adding svg to an html document using the <img> tag. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. I like to resolve this. In the search box, search for the word happy. Change the background color to yellow. Svg stands for scalable vector graphics. Cope and paste into your html, then change the fill to the colour of your choice.
Get certified by completing a course today! Change the background color to yellow. At this point, you've sort of given up on being able to change the fill. Svg stands for scalable vector graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format. This is similar to adding svg to an html document using the <img> tag. But when the svg source code is embedded in the html you surely can. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
I've prepared some color options for us. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. Change the background color to yellow. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg stands for scalable vector graphics. Cope and paste into your html, then change the fill to the colour of your choice. In the search box, search for the word happy. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. I like to resolve this. But when the svg source code is embedded in the html you surely can.
The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. But when the svg source code is embedded in the html you surely can. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. In the search box, search for the word happy. Svg stands for scalable vector graphics. Change the background color to yellow. Get certified by completing a course today!
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill. Cope and paste into your html, then change the fill to the colour of your choice. Change the background color to yellow. Svg stands for scalable vector graphics. I like to resolve this. But when the svg source code is embedded in the html you surely can. In the search box, search for the word happy. Svg can be set as a background image just like png, jpg, or whatever other graphics format. This is similar to adding svg to an html document using the <img> tag.
The html <svg> element is a container for svg graphics. Get certified by completing a course today! Svg has several methods for drawing paths, boxes, circles, text, and graphic images. In the search box, search for the word happy. I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice.
I like to resolve this. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this. But when the svg source code is embedded in the html you surely can. This is similar to adding svg to an html document using the <img> tag. Change the background color to yellow. In the search box, search for the word happy. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill.
But when the svg source code is embedded in the html you surely can. I like to resolve this. Get certified by completing a course today! The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. In the search box, search for the word happy. Cope and paste into your html, then change the fill to the colour of your choice. Change the background color to yellow. Svg stands for scalable vector graphics.
Cope and paste into your html, then change the fill to the colour of your choice. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. But when the svg source code is embedded in the html you surely can. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this.
Change the background color to yellow. I like to resolve this. In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Get certified by completing a course today! The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
We are trying to solve this problem here Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. At this point, you've sort of given up on being able to change the fill. Change the background color to yellow. But when the svg source code is embedded in the html you surely can. Svg stands for scalable vector graphics. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
Svg can be set as a background image just like png, jpg, or whatever other graphics format. Get certified by completing a course today! After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg stands for scalable vector graphics. In the search box, search for the word happy. This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. I like to resolve this. But when the svg source code is embedded in the html you surely can.
When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. This is similar to adding svg to an html document using the <img> tag. Change the background color to yellow. But when the svg source code is embedded in the html you surely can. In the search box, search for the word happy. At this point, you've sort of given up on being able to change the fill.
Change the background color to yellow. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This is similar to adding svg to an html document using the <img> tag. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Get certified by completing a course today! Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Svg stands for scalable vector graphics. In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. This is similar to adding svg to an html document using the <img> tag. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. I like to resolve this. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice.
Get certified by completing a course today! This is similar to adding svg to an html document using the <img> tag. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can. In the search box, search for the word happy. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg.
Svg can be set as a background image just like png, jpg, or whatever other graphics format. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. In the search box, search for the word happy. At this point, you've sort of given up on being able to change the fill. Change the background color to yellow. I like to resolve this. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg stands for scalable vector graphics. But when the svg source code is embedded in the html you surely can.
Svg can be set as a background image just like png, jpg, or whatever other graphics format. Change the background color to yellow. But when the svg source code is embedded in the html you surely can. In the search box, search for the word happy. At this point, you've sort of given up on being able to change the fill. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This is similar to adding svg to an html document using the <img> tag. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Svg stands for scalable vector graphics. Cope and paste into your html, then change the fill to the colour of your choice.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill. But when the svg source code is embedded in the html you surely can. In the search box, search for the word happy. This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
Cope and paste into your html, then change the fill to the colour of your choice. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Change the background color to yellow. Get certified by completing a course today! In the search box, search for the word happy. Svg can be set as a background image just like png, jpg, or whatever other graphics format. The html <svg> element is a container for svg graphics. This is similar to adding svg to an html document using the <img> tag.
Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the search box, search for the word happy. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. This is similar to adding svg to an html document using the <img> tag. But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. Change the background color to yellow. At this point, you've sort of given up on being able to change the fill. I like to resolve this.
Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format. But when the svg source code is embedded in the html you surely can. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Get certified by completing a course today! Change the background color to yellow.
Cope and paste into your html, then change the fill to the colour of your choice. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. This is similar to adding svg to an html document using the <img> tag. But when the svg source code is embedded in the html you surely can. In the search box, search for the word happy. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Change the background color to yellow.
Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. In the search box, search for the word happy. Svg can be set as a background image just like png, jpg, or whatever other graphics format. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. Get certified by completing a course today! This is similar to adding svg to an html document using the <img> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The svg stands for scalable vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change the background color to yellow. I like to resolve this. But when the svg source code is embedded in the html you surely can. This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice. Svg stands for scalable vector graphics. At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. In the search box, search for the word happy. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Cope and paste into your html, then change the fill to the colour of your choice. In the search box, search for the word happy. Get certified by completing a course today! Svg can be set as a background image just like png, jpg, or whatever other graphics format. Change the background color to yellow. But when the svg source code is embedded in the html you surely can. The html <svg> element is a container for svg graphics. I like to resolve this. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg.
How to color svg css. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg stands for scalable vector graphics. I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill. But when the svg source code is embedded in the html you surely can. In the search box, search for the word happy. This is similar to adding svg to an html document using the <img> tag. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice.
Get certified by completing a course today! Change the background color to yellow. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. In the search box, search for the word happy. This is similar to adding svg to an html document using the <img> tag. But when the svg source code is embedded in the html you surely can. At this point, you've sort of given up on being able to change the fill. I like to resolve this.
This is as simple as that you need to call two images or what condition you want as per the state you selected. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the search box, search for the word happy. Change the background color to yellow. This is similar to adding svg to an html document using the <img> tag. But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg stands for scalable vector graphics. At this point, you've sort of given up on being able to change the fill.
At this point, you've sort of given up on being able to change the fill. In the search box, search for the word happy. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Change the background color to yellow. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. But when the svg source code is embedded in the html you surely can.
It works on svg images as well as other elements. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. Svg stands for scalable vector graphics. Change the background color to yellow. I like to resolve this. This is similar to adding svg to an html document using the <img> tag. In the search box, search for the word happy.
Svg can be set as a background image just like png, jpg, or whatever other graphics format. But when the svg source code is embedded in the html you surely can. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. I like to resolve this. Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. In the search box, search for the word happy.
How to color svg css. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Change the background color to yellow. Svg stands for scalable vector graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. In the search box, search for the word happy. But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. I like to resolve this.
Get certified by completing a course today! Svg has several methods for drawing paths, boxes, circles, text, and graphic images. In the search box, search for the word happy. At this point, you've sort of given up on being able to change the fill. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. This is similar to adding svg to an html document using the <img> tag. The html <svg> element is a container for svg graphics. Cope and paste into your html, then change the fill to the colour of your choice. Svg stands for scalable vector graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
Change color of image svg. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Change the background color to yellow. This is similar to adding svg to an html document using the <img> tag. In the search box, search for the word happy. Svg stands for scalable vector graphics. At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this.
I like to resolve this. The html <svg> element is a container for svg graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. In the search box, search for the word happy. Svg stands for scalable vector graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Cope and paste into your html, then change the fill to the colour of your choice. Get certified by completing a course today! Change the background color to yellow.
Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Change the background color to yellow. In the search box, search for the word happy. Svg stands for scalable vector graphics. I like to resolve this. This is similar to adding svg to an html document using the <img> tag. But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. Get certified by completing a course today! Change the background color to yellow. The html <svg> element is a container for svg graphics. In the search box, search for the word happy. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Change the background color to yellow. At this point, you've sort of given up on being able to change the fill. But when the svg source code is embedded in the html you surely can. This is similar to adding svg to an html document using the <img> tag. Svg can be set as a background image just like png, jpg, or whatever other graphics format. In the search box, search for the word happy. Cope and paste into your html, then change the fill to the colour of your choice.
I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. In the search box, search for the word happy. At this point, you've sort of given up on being able to change the fill. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the search box, search for the word happy. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg stands for scalable vector graphics. Change the background color to yellow. This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can. I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
But when the svg source code is embedded in the html you surely can. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I like to resolve this. Change the background color to yellow. Get certified by completing a course today! Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. This is similar to adding svg to an html document using the <img> tag. In the search box, search for the word happy. The html <svg> element is a container for svg graphics.
Change the background color to yellow. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. But when the svg source code is embedded in the html you surely can. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. In the search box, search for the word happy. At this point, you've sort of given up on being able to change the fill.
This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics. At this point, you've sort of given up on being able to change the fill. Get certified by completing a course today! The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. The html <svg> element is a container for svg graphics. Change the background color to yellow. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Copy and paste the html below your container. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the search box, search for the word happy. I like to resolve this. But when the svg source code is embedded in the html you surely can. This is similar to adding svg to an html document using the <img> tag. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Change the background color to yellow. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill. Cope and paste into your html, then change the fill to the colour of your choice.
I like to resolve this. Change the background color to yellow. This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics. But when the svg source code is embedded in the html you surely can. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. The html <svg> element is a container for svg graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
This is as simple as that you need to call two images or what condition you want as per the state you selected. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. At this point, you've sort of given up on being able to change the fill. Cope and paste into your html, then change the fill to the colour of your choice. Change the background color to yellow. In the search box, search for the word happy. I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. Svg can be set as a background image just like png, jpg, or whatever other graphics format. This is similar to adding svg to an html document using the <img> tag.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. Svg stands for scalable vector graphics. This is similar to adding svg to an html document using the <img> tag. Get certified by completing a course today! Change the background color to yellow. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. I like to resolve this. At this point, you've sort of given up on being able to change the fill.
The svg allowed the css background sizing, position. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg stands for scalable vector graphics. This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice. In the search box, search for the word happy. But when the svg source code is embedded in the html you surely can. Change the background color to yellow. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can. The html <svg> element is a container for svg graphics. Get certified by completing a course today! Svg stands for scalable vector graphics. This is similar to adding svg to an html document using the <img> tag.
Any idea how to achieve different sizes and colors? Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. Change the background color to yellow. Svg can be set as a background image just like png, jpg, or whatever other graphics format. In the search box, search for the word happy. This is similar to adding svg to an html document using the <img> tag. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill. Svg stands for scalable vector graphics. Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can.
This is similar to adding svg to an html document using the <img> tag. But when the svg source code is embedded in the html you surely can. Svg stands for scalable vector graphics. Get certified by completing a course today! The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. The html <svg> element is a container for svg graphics. Change the background color to yellow. In the search box, search for the word happy.
As a presentation attribute, color can be used as a css property. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. But when the svg source code is embedded in the html you surely can. At this point, you've sort of given up on being able to change the fill. In the search box, search for the word happy. I like to resolve this. Svg can be set as a background image just like png, jpg, or whatever other graphics format. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. Svg stands for scalable vector graphics.
In the search box, search for the word happy. The html <svg> element is a container for svg graphics. I like to resolve this. At this point, you've sort of given up on being able to change the fill. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Svg can be set as a background image just like png, jpg, or whatever other graphics format. But when the svg source code is embedded in the html you surely can.
But when the svg source code is embedded in the html you surely can. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. In the search box, search for the word happy. Change the background color to yellow. But when the svg source code is embedded in the html you surely can. Svg stands for scalable vector graphics. This is similar to adding svg to an html document using the <img> tag. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill.
The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. But when the svg source code is embedded in the html you surely can. I like to resolve this. In the search box, search for the word happy. Change the background color to yellow. At this point, you've sort of given up on being able to change the fill. Get certified by completing a course today! Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
I like to resolve this. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. Change the background color to yellow. This is similar to adding svg to an html document using the <img> tag. In the search box, search for the word happy. But when the svg source code is embedded in the html you surely can. I like to resolve this. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Cope and paste into your html, then change the fill to the colour of your choice. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
In the search box, search for the word happy. Get certified by completing a course today! The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. The html <svg> element is a container for svg graphics. Cope and paste into your html, then change the fill to the colour of your choice. Svg stands for scalable vector graphics. But when the svg source code is embedded in the html you surely can. I like to resolve this. This is similar to adding svg to an html document using the <img> tag. At this point, you've sort of given up on being able to change the fill.
Change the background color to yellow. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. This is similar to adding svg to an html document using the <img> tag. In the search box, search for the word happy. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg stands for scalable vector graphics. At this point, you've sort of given up on being able to change the fill. Change the background color to yellow. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice.
At this point, you've sort of given up on being able to change the fill. Get certified by completing a course today! The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. The html <svg> element is a container for svg graphics. Change the background color to yellow. But when the svg source code is embedded in the html you surely can. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I like to resolve this. Svg stands for scalable vector graphics.
This is similar to adding svg to an html document using the <img> tag. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. Change the background color to yellow. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics. I like to resolve this. In the search box, search for the word happy. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. At this point, you've sort of given up on being able to change the fill. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Cope and paste into your html, then change the fill to the colour of your choice. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. But when the svg source code is embedded in the html you surely can. Svg can be set as a background image just like png, jpg, or whatever other graphics format. In the search box, search for the word happy. Get certified by completing a course today!
Collection of Download Free 2704+ SVG Svg Image Html Color SVG Images File
When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. In the search box, search for the word happy. But when the svg source code is embedded in the html you surely can. I like to resolve this. Svg stands for scalable vector graphics.
Svg can be set as a background image just like png, jpg, or whatever other graphics format. Get certified by completing a course today! This is similar to adding svg to an html document using the <img> tag. As a presentation attribute, color can be used as a css property. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. I like to resolve this. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. At this point, you've sort of given up on being able to change the fill. Change the background color to yellow. Svg stands for scalable vector graphics. This is similar to adding svg to an html document using the <img> tag. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice.
My only hope is to change the colours from the html page where the contents are rendered. See css color for further information. Svg stands for scalable vector graphics. I like to resolve this. The html <svg> element is a container for svg graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Get certified by completing a course today! But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Svg can be set as a background image just like png, jpg, or whatever other graphics format. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg stands for scalable vector graphics. At this point, you've sort of given up on being able to change the fill. In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. Change the background color to yellow. But when the svg source code is embedded in the html you surely can.
I like to resolve this. At this point, you've sort of given up on being able to change the fill. The html <svg> element is a container for svg graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. See css color for further information. In the search box, search for the word happy. My only hope is to change the colours from the html page where the contents are rendered. Cope and paste into your html, then change the fill to the colour of your choice. Change the background color to yellow.
} however, this is not working. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. In the search box, search for the word happy. At this point, you've sort of given up on being able to change the fill. I like to resolve this. Svg stands for scalable vector graphics. Change the background color to yellow. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Cope and paste into your html, then change the fill to the colour of your choice.
Get certified by completing a course today! Change the background color to yellow. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. But when the svg source code is embedded in the html you surely can. This is similar to adding svg to an html document using the <img> tag. I like to resolve this. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My only hope is to change the colours from the html page where the contents are rendered. Cope and paste into your html, then change the fill to the colour of your choice.
How to color svg css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. Change the background color to yellow. This is similar to adding svg to an html document using the <img> tag. At this point, you've sort of given up on being able to change the fill. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg stands for scalable vector graphics. In the search box, search for the word happy. But when the svg source code is embedded in the html you surely can.
My only hope is to change the colours from the html page where the contents are rendered. As a presentation attribute, color can be used as a css property. Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. This is similar to adding svg to an html document using the <img> tag. Svg can be set as a background image just like png, jpg, or whatever other graphics format. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. But when the svg source code is embedded in the html you surely can.
I've prepared some color options for us. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. This is similar to adding svg to an html document using the <img> tag. At this point, you've sort of given up on being able to change the fill. Cope and paste into your html, then change the fill to the colour of your choice. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Change the background color to yellow. In the search box, search for the word happy. I like to resolve this.
But when the svg source code is embedded in the html you surely can. This is similar to adding svg to an html document using the <img> tag. Get certified by completing a course today! As a presentation attribute, color can be used as a css property. See css color for further information. The html <svg> element is a container for svg graphics. My only hope is to change the colours from the html page where the contents are rendered. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Change the background color to yellow. In the search box, search for the word happy.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg stands for scalable vector graphics. I like to resolve this. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. At this point, you've sort of given up on being able to change the fill. In the search box, search for the word happy. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
See css color for further information. Get certified by completing a course today! As a presentation attribute, color can be used as a css property. I like to resolve this. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill. Cope and paste into your html, then change the fill to the colour of your choice. My only hope is to change the colours from the html page where the contents are rendered. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg.
Change color of image svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. Change the background color to yellow. In the search box, search for the word happy. Svg can be set as a background image just like png, jpg, or whatever other graphics format. But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. I like to resolve this. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
At this point, you've sort of given up on being able to change the fill. As a presentation attribute, color can be used as a css property. I like to resolve this. Get certified by completing a course today! Change the background color to yellow. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. This is similar to adding svg to an html document using the <img> tag. In the search box, search for the word happy. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. But when the svg source code is embedded in the html you surely can.
I like to resolve this. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. Svg stands for scalable vector graphics. Change the background color to yellow. This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. But when the svg source code is embedded in the html you surely can. At this point, you've sort of given up on being able to change the fill. In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. See css color for further information. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. This is similar to adding svg to an html document using the <img> tag. Change the background color to yellow. As a presentation attribute, color can be used as a css property. Svg can be set as a background image just like png, jpg, or whatever other graphics format. My only hope is to change the colours from the html page where the contents are rendered.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg stands for scalable vector graphics. I like to resolve this. At this point, you've sort of given up on being able to change the fill. But when the svg source code is embedded in the html you surely can. In the search box, search for the word happy. This is similar to adding svg to an html document using the <img> tag. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. At this point, you've sort of given up on being able to change the fill. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. As a presentation attribute, color can be used as a css property. In the search box, search for the word happy.
This makes sizing svgs much simpler because the image easily scales to the. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. Svg stands for scalable vector graphics. But when the svg source code is embedded in the html you surely can. In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Cope and paste into your html, then change the fill to the colour of your choice. Change the background color to yellow. I like to resolve this. This is similar to adding svg to an html document using the <img> tag.
In the search box, search for the word happy. This is similar to adding svg to an html document using the <img> tag. See css color for further information. But when the svg source code is embedded in the html you surely can. Svg can be set as a background image just like png, jpg, or whatever other graphics format. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Get certified by completing a course today! Change the background color to yellow. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice.
A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. Svg stands for scalable vector graphics. In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice. Change the background color to yellow. But when the svg source code is embedded in the html you surely can. I like to resolve this.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this. My only hope is to change the colours from the html page where the contents are rendered. Get certified by completing a course today! Change the background color to yellow. This is similar to adding svg to an html document using the <img> tag. As a presentation attribute, color can be used as a css property. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. In the search box, search for the word happy.
Shows the 147 color names defined by the scalable vector graphics (svg) specification and swatches of colors that are defined using these names. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. In the search box, search for the word happy. This is similar to adding svg to an html document using the <img> tag. But when the svg source code is embedded in the html you surely can. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Change the background color to yellow. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill.
Cope and paste into your html, then change the fill to the colour of your choice. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. In the search box, search for the word happy. Change the background color to yellow. Svg can be set as a background image just like png, jpg, or whatever other graphics format. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Svg stands for scalable vector graphics. My only hope is to change the colours from the html page where the contents are rendered. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Change the background color to yellow. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can. I like to resolve this. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. Svg stands for scalable vector graphics. In the search box, search for the word happy. This is similar to adding svg to an html document using the <img> tag. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
The html <svg> element is a container for svg graphics. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. This is similar to adding svg to an html document using the <img> tag. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. I like to resolve this. But when the svg source code is embedded in the html you surely can. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Get certified by completing a course today!
This makes sizing svgs much simpler because the image easily scales to the. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. But when the svg source code is embedded in the html you surely can. Svg stands for scalable vector graphics. I like to resolve this. This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. Change the background color to yellow. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. In the search box, search for the word happy.
A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. At this point, you've sort of given up on being able to change the fill. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. As a presentation attribute, color can be used as a css property. Get certified by completing a course today! In the search box, search for the word happy. Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag.
The svg background is used to draw any kind of shape, set any color you want by the set property. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. In the search box, search for the word happy. At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Change the background color to yellow. This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this.
See css color for further information. In the search box, search for the word happy. I like to resolve this. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. As a presentation attribute, color can be used as a css property. My only hope is to change the colours from the html page where the contents are rendered. At this point, you've sort of given up on being able to change the fill. Get certified by completing a course today! Svg can be set as a background image just like png, jpg, or whatever other graphics format.
This is just one of the ways you can define colors in html attributes and in cascading style. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. In the search box, search for the word happy. But when the svg source code is embedded in the html you surely can. I like to resolve this. At this point, you've sort of given up on being able to change the fill. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Change the background color to yellow. The html <svg> element is a container for svg graphics. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Cope and paste into your html, then change the fill to the colour of your choice. In the search box, search for the word happy. I like to resolve this. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. But when the svg source code is embedded in the html you surely can. As a presentation attribute, color can be used as a css property.
At this point, you've sort of given up on being able to change the fill. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. Change the background color to yellow. In the search box, search for the word happy. But when the svg source code is embedded in the html you surely can. I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. Svg stands for scalable vector graphics. This is similar to adding svg to an html document using the <img> tag.
I like to resolve this. The html <svg> element is a container for svg graphics. But when the svg source code is embedded in the html you surely can. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Get certified by completing a course today! Change the background color to yellow. Svg stands for scalable vector graphics. As a presentation attribute, color can be used as a css property. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
This makes sizing svgs much simpler because the image easily scales to the. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change the background color to yellow. In the search box, search for the word happy. I like to resolve this. But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. Svg stands for scalable vector graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. This is similar to adding svg to an html document using the <img> tag.
As a presentation attribute, color can be used as a css property. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. At this point, you've sort of given up on being able to change the fill. In the search box, search for the word happy. This is similar to adding svg to an html document using the <img> tag. Get certified by completing a course today! Svg stands for scalable vector graphics. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours.
I like to resolve this. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Change the background color to yellow. But when the svg source code is embedded in the html you surely can. At this point, you've sort of given up on being able to change the fill. I like to resolve this. Svg stands for scalable vector graphics. In the search box, search for the word happy.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This is similar to adding svg to an html document using the <img> tag. The html <svg> element is a container for svg graphics. In the search box, search for the word happy. Change the background color to yellow. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. See css color for further information.
This is as simple as that you need to call two images or what condition you want as per the state you selected. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. Svg stands for scalable vector graphics. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. This is similar to adding svg to an html document using the <img> tag. In the search box, search for the word happy. Change the background color to yellow. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
In the search box, search for the word happy. But when the svg source code is embedded in the html you surely can. Change the background color to yellow. I like to resolve this. My only hope is to change the colours from the html page where the contents are rendered. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Get certified by completing a course today! Cope and paste into your html, then change the fill to the colour of your choice. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg.
Any idea how to achieve different sizes and colors? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. In the search box, search for the word happy. But when the svg source code is embedded in the html you surely can. This is similar to adding svg to an html document using the <img> tag. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Change the background color to yellow. I like to resolve this. At this point, you've sort of given up on being able to change the fill.
The html <svg> element is a container for svg graphics. Get certified by completing a course today! My only hope is to change the colours from the html page where the contents are rendered. I like to resolve this. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Change the background color to yellow. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. At this point, you've sort of given up on being able to change the fill. This is similar to adding svg to an html document using the <img> tag. As a presentation attribute, color can be used as a css property.
A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Change the background color to yellow. This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format. In the search box, search for the word happy. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. At this point, you've sort of given up on being able to change the fill.
A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Change the background color to yellow. But when the svg source code is embedded in the html you surely can. In the search box, search for the word happy. Svg can be set as a background image just like png, jpg, or whatever other graphics format. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice. See css color for further information. As a presentation attribute, color can be used as a css property.
} however, this is not working. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the search box, search for the word happy. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. Change the background color to yellow. Svg stands for scalable vector graphics. This is similar to adding svg to an html document using the <img> tag. Svg can be set as a background image just like png, jpg, or whatever other graphics format. But when the svg source code is embedded in the html you surely can. At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
The html <svg> element is a container for svg graphics. This is similar to adding svg to an html document using the <img> tag. As a presentation attribute, color can be used as a css property. I like to resolve this. See css color for further information. Change the background color to yellow. Svg stands for scalable vector graphics. In the search box, search for the word happy. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My only hope is to change the colours from the html page where the contents are rendered.
The html <svg> element is a container for svg graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. But when the svg source code is embedded in the html you surely can. Svg stands for scalable vector graphics. This is similar to adding svg to an html document using the <img> tag. I like to resolve this. In the search box, search for the word happy. Cope and paste into your html, then change the fill to the colour of your choice. Change the background color to yellow. At this point, you've sort of given up on being able to change the fill.
Change the background color to yellow. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Get certified by completing a course today! Svg can be set as a background image just like png, jpg, or whatever other graphics format. This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Cope and paste into your html, then change the fill to the colour of your choice. In the search box, search for the word happy.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. Change the background color to yellow. I like to resolve this. But when the svg source code is embedded in the html you surely can. In the search box, search for the word happy. Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Svg stands for scalable vector graphics. At this point, you've sort of given up on being able to change the fill. Get certified by completing a course today! Change the background color to yellow. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This is similar to adding svg to an html document using the <img> tag. The html <svg> element is a container for svg graphics.
At this point, you've sort of given up on being able to change the fill. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. But when the svg source code is embedded in the html you surely can. Change the background color to yellow. I like to resolve this. Svg stands for scalable vector graphics. At this point, you've sort of given up on being able to change the fill. In the search box, search for the word happy. Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Svg stands for scalable vector graphics. But when the svg source code is embedded in the html you surely can. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. I like to resolve this. Get certified by completing a course today! The html <svg> element is a container for svg graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. As a presentation attribute, color can be used as a css property. My only hope is to change the colours from the html page where the contents are rendered. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Shows the 147 color names defined by the scalable vector graphics (svg) specification and swatches of colors that are defined using these names. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. This is similar to adding svg to an html document using the <img> tag. In the search box, search for the word happy. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Cope and paste into your html, then change the fill to the colour of your choice. Svg stands for scalable vector graphics. At this point, you've sort of given up on being able to change the fill. Change the background color to yellow. I like to resolve this.
I like to resolve this. The html <svg> element is a container for svg graphics. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg stands for scalable vector graphics. But when the svg source code is embedded in the html you surely can. In the search box, search for the word happy. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. See css color for further information.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. At this point, you've sort of given up on being able to change the fill. But when the svg source code is embedded in the html you surely can. Svg stands for scalable vector graphics. Change the background color to yellow. In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. The html <svg> element is a container for svg graphics. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Get certified by completing a course today! Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. My only hope is to change the colours from the html page where the contents are rendered. This is similar to adding svg to an html document using the <img> tag. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Change the background color to yellow. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this. But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. Change the background color to yellow. In the search box, search for the word happy. At this point, you've sort of given up on being able to change the fill. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. This is similar to adding svg to an html document using the <img> tag.
At this point, you've sort of given up on being able to change the fill. I like to resolve this. The html <svg> element is a container for svg graphics. Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can. As a presentation attribute, color can be used as a css property. Change the background color to yellow. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. See css color for further information.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg stands for scalable vector graphics. I like to resolve this. At this point, you've sort of given up on being able to change the fill. Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can. Change the background color to yellow. Svg can be set as a background image just like png, jpg, or whatever other graphics format. This is similar to adding svg to an html document using the <img> tag.
Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. In the search box, search for the word happy. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. I like to resolve this. This is similar to adding svg to an html document using the <img> tag. As a presentation attribute, color can be used as a css property.
But when the svg source code is embedded in the html you surely can. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. In the search box, search for the word happy. I like to resolve this. But when the svg source code is embedded in the html you surely can. At this point, you've sort of given up on being able to change the fill. This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
The html <svg> element is a container for svg graphics. Cope and paste into your html, then change the fill to the colour of your choice. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. This is similar to adding svg to an html document using the <img> tag. Get certified by completing a course today! I like to resolve this. In the search box, search for the word happy. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Change the background color to yellow. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
This is similar to adding svg to an html document using the <img> tag. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. This is similar to adding svg to an html document using the <img> tag. Change the background color to yellow. At this point, you've sort of given up on being able to change the fill. In the search box, search for the word happy. Svg stands for scalable vector graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Cope and paste into your html, then change the fill to the colour of your choice.
See css color for further information. This is similar to adding svg to an html document using the <img> tag. Get certified by completing a course today! Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I like to resolve this. The html <svg> element is a container for svg graphics. My only hope is to change the colours from the html page where the contents are rendered. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Svg stands for scalable vector graphics. In the search box, search for the word happy.
This is as simple as that you need to call two images or what condition you want as per the state you selected. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg stands for scalable vector graphics. Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. Change the background color to yellow. But when the svg source code is embedded in the html you surely can. In the search box, search for the word happy. At this point, you've sort of given up on being able to change the fill. This is similar to adding svg to an html document using the <img> tag.
At this point, you've sort of given up on being able to change the fill. But when the svg source code is embedded in the html you surely can. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Get certified by completing a course today! Change the background color to yellow. I like to resolve this. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. In the search box, search for the word happy. My only hope is to change the colours from the html page where the contents are rendered. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Svg can be set as a background image just like png, jpg, or whatever other graphics format. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. In the search box, search for the word happy. But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg stands for scalable vector graphics. Change the background color to yellow. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
The html <svg> element is a container for svg graphics. As a presentation attribute, color can be used as a css property. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. In the search box, search for the word happy. My only hope is to change the colours from the html page where the contents are rendered. Change the background color to yellow. At this point, you've sort of given up on being able to change the fill. I like to resolve this.
See css color for further information. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Change the background color to yellow. This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice. Svg stands for scalable vector graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format. But when the svg source code is embedded in the html you surely can. At this point, you've sort of given up on being able to change the fill. I like to resolve this. In the search box, search for the word happy.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Get certified by completing a course today! Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My only hope is to change the colours from the html page where the contents are rendered. I like to resolve this. This is similar to adding svg to an html document using the <img> tag. At this point, you've sort of given up on being able to change the fill. As a presentation attribute, color can be used as a css property.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. In the search box, search for the word happy. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. Change the background color to yellow. Svg stands for scalable vector graphics.
The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. The html <svg> element is a container for svg graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. As a presentation attribute, color can be used as a css property. Change the background color to yellow. I like to resolve this. Svg stands for scalable vector graphics. My only hope is to change the colours from the html page where the contents are rendered.
} however, this is not working. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. In the search box, search for the word happy. Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. Svg can be set as a background image just like png, jpg, or whatever other graphics format. But when the svg source code is embedded in the html you surely can. This is similar to adding svg to an html document using the <img> tag. At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Change the background color to yellow.
Change the background color to yellow. This is similar to adding svg to an html document using the <img> tag. The html <svg> element is a container for svg graphics. At this point, you've sort of given up on being able to change the fill. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. In the search box, search for the word happy. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. As a presentation attribute, color can be used as a css property.
We are trying to solve this problem here SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. Change the background color to yellow. In the search box, search for the word happy. I like to resolve this. But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This is similar to adding svg to an html document using the <img> tag. In the search box, search for the word happy. Change the background color to yellow. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Get certified by completing a course today! As a presentation attribute, color can be used as a css property. But when the svg source code is embedded in the html you surely can. Svg stands for scalable vector graphics.
This is just one of the ways you can define colors in html attributes and in cascading style. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the search box, search for the word happy. Svg can be set as a background image just like png, jpg, or whatever other graphics format. This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. Svg stands for scalable vector graphics. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Change the background color to yellow. I like to resolve this.
But when the svg source code is embedded in the html you surely can. Change the background color to yellow. In the search box, search for the word happy. The html <svg> element is a container for svg graphics. As a presentation attribute, color can be used as a css property. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Svg stands for scalable vector graphics. Get certified by completing a course today! The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. This is similar to adding svg to an html document using the <img> tag.
The svg allowed the css background sizing, position. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. This is similar to adding svg to an html document using the <img> tag. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. Svg stands for scalable vector graphics. Change the background color to yellow. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. In the search box, search for the word happy.
I like to resolve this. My only hope is to change the colours from the html page where the contents are rendered. At this point, you've sort of given up on being able to change the fill. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Change the background color to yellow. Get certified by completing a course today! But when the svg source code is embedded in the html you surely can. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. As a presentation attribute, color can be used as a css property.
When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this. In the search box, search for the word happy. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg stands for scalable vector graphics. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. At this point, you've sort of given up on being able to change the fill.
This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Get certified by completing a course today! After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Change the background color to yellow. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. See css color for further information.
This is just one of the ways you can define colors in html attributes and in cascading style. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Change the background color to yellow. But when the svg source code is embedded in the html you surely can. Svg can be set as a background image just like png, jpg, or whatever other graphics format. This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. Svg stands for scalable vector graphics.
Svg can be set as a background image just like png, jpg, or whatever other graphics format. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. In the search box, search for the word happy. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. See css color for further information. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. But when the svg source code is embedded in the html you surely can. This is similar to adding svg to an html document using the <img> tag. In the search box, search for the word happy. Svg stands for scalable vector graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. Change the background color to yellow.
The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. As a presentation attribute, color can be used as a css property. Get certified by completing a course today! In the search box, search for the word happy. This is similar to adding svg to an html document using the <img> tag. At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. My only hope is to change the colours from the html page where the contents are rendered. But when the svg source code is embedded in the html you surely can. See css color for further information.
The svg background is used to draw any kind of shape, set any color you want by the set property. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. Change the background color to yellow. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill. I like to resolve this. Svg stands for scalable vector graphics. In the search box, search for the word happy. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
This is similar to adding svg to an html document using the <img> tag. The html <svg> element is a container for svg graphics. I like to resolve this. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. As a presentation attribute, color can be used as a css property. Svg stands for scalable vector graphics. See css color for further information. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Change the background color to yellow.
The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. Change the background color to yellow. In the search box, search for the word happy. Svg stands for scalable vector graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format. But when the svg source code is embedded in the html you surely can. This is similar to adding svg to an html document using the <img> tag.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. In the search box, search for the word happy. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. At this point, you've sort of given up on being able to change the fill. The html <svg> element is a container for svg graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag.
The easiest way to do this is via adobe in your svg, your path element will likely have a fill attribute that includes the hex of the color you added in illustrator. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. Change the background color to yellow. Svg stands for scalable vector graphics. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice.
See css color for further information. Cope and paste into your html, then change the fill to the colour of your choice. As a presentation attribute, color can be used as a css property. At this point, you've sort of given up on being able to change the fill. I like to resolve this. In the search box, search for the word happy. Change the background color to yellow. The html <svg> element is a container for svg graphics. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Svg stands for scalable vector graphics.
This makes sizing svgs much simpler because the image easily scales to the. SVG Cut File
_vector.svg/183px-Seven-colors_(rainbow)_vector.svg.png)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. Change the background color to yellow. This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics. In the search box, search for the word happy. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
At this point, you've sort of given up on being able to change the fill. Cope and paste into your html, then change the fill to the colour of your choice. Svg stands for scalable vector graphics. This is similar to adding svg to an html document using the <img> tag. But when the svg source code is embedded in the html you surely can. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Change the background color to yellow. I like to resolve this. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. In the search box, search for the word happy. But when the svg source code is embedded in the html you surely can. Change the background color to yellow. I like to resolve this.
This is similar to adding svg to an html document using the <img> tag. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. As a presentation attribute, color can be used as a css property. The html <svg> element is a container for svg graphics. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. Change the background color to yellow. At this point, you've sort of given up on being able to change the fill. In the search box, search for the word happy.
The easiest way to do this is via adobe in your svg, your path element will likely have a fill attribute that includes the hex of the color you added in illustrator. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. Svg stands for scalable vector graphics. At this point, you've sort of given up on being able to change the fill. In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this. This is similar to adding svg to an html document using the <img> tag. But when the svg source code is embedded in the html you surely can.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This is similar to adding svg to an html document using the <img> tag. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. The html <svg> element is a container for svg graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Change the background color to yellow.
Change color of image svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg stands for scalable vector graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. Change the background color to yellow. I like to resolve this. In the search box, search for the word happy. But when the svg source code is embedded in the html you surely can. This is similar to adding svg to an html document using the <img> tag.
See css color for further information. But when the svg source code is embedded in the html you surely can. My only hope is to change the colours from the html page where the contents are rendered. Get certified by completing a course today! At this point, you've sort of given up on being able to change the fill. Change the background color to yellow. I like to resolve this. In the search box, search for the word happy. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Change the background color to yellow. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. In the search box, search for the word happy. But when the svg source code is embedded in the html you surely can. I like to resolve this. This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics. At this point, you've sort of given up on being able to change the fill.
But when the svg source code is embedded in the html you surely can. See css color for further information. Get certified by completing a course today! Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. As a presentation attribute, color can be used as a css property. Change the background color to yellow. I like to resolve this. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Cope and paste into your html, then change the fill to the colour of your choice.
Copy and paste the html below your container. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. This is similar to adding svg to an html document using the <img> tag. In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Change the background color to yellow. I like to resolve this. Svg stands for scalable vector graphics.
At this point, you've sort of given up on being able to change the fill. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. In the search box, search for the word happy. See css color for further information. My only hope is to change the colours from the html page where the contents are rendered. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. As a presentation attribute, color can be used as a css property. Get certified by completing a course today! This is similar to adding svg to an html document using the <img> tag.
These colors are sorted by their color name. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the search box, search for the word happy. Svg stands for scalable vector graphics. Change the background color to yellow. This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
See css color for further information. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. But when the svg source code is embedded in the html you surely can. The html <svg> element is a container for svg graphics. As a presentation attribute, color can be used as a css property. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. In the search box, search for the word happy.
See css color for further information. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this. But when the svg source code is embedded in the html you surely can. Svg stands for scalable vector graphics. Change the background color to yellow. In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Svg can be set as a background image just like png, jpg, or whatever other graphics format. Cope and paste into your html, then change the fill to the colour of your choice. See css color for further information. As a presentation attribute, color can be used as a css property. My only hope is to change the colours from the html page where the contents are rendered. Change the background color to yellow. In the search box, search for the word happy. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. The html <svg> element is a container for svg graphics. I like to resolve this.
I've prepared some color options for us. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics. I like to resolve this. Svg can be set as a background image just like png, jpg, or whatever other graphics format. In the search box, search for the word happy. Change the background color to yellow. But when the svg source code is embedded in the html you surely can. At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I like to resolve this. Change the background color to yellow. In the search box, search for the word happy. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. At this point, you've sort of given up on being able to change the fill. As a presentation attribute, color can be used as a css property. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Cope and paste into your html, then change the fill to the colour of your choice.
Svg can be set as a background image just like png, jpg, or whatever other graphics format. SVG Cut File
_vector.svg/585px-Seven-colors_(rainbow)_vector.svg.png)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg stands for scalable vector graphics. Change the background color to yellow. Svg can be set as a background image just like png, jpg, or whatever other graphics format. This is similar to adding svg to an html document using the <img> tag. But when the svg source code is embedded in the html you surely can. At this point, you've sort of given up on being able to change the fill.
But when the svg source code is embedded in the html you surely can. The html <svg> element is a container for svg graphics. See css color for further information. My only hope is to change the colours from the html page where the contents are rendered. As a presentation attribute, color can be used as a css property. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill. I like to resolve this. Svg can be set as a background image just like png, jpg, or whatever other graphics format. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg.
I've prepared some color options for us. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. In the search box, search for the word happy. At this point, you've sort of given up on being able to change the fill. But when the svg source code is embedded in the html you surely can. Change the background color to yellow.
This is similar to adding svg to an html document using the <img> tag. My only hope is to change the colours from the html page where the contents are rendered. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. As a presentation attribute, color can be used as a css property. Change the background color to yellow. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. See css color for further information. Svg stands for scalable vector graphics. But when the svg source code is embedded in the html you surely can. At this point, you've sort of given up on being able to change the fill.
Any idea how to achieve different sizes and colors? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg stands for scalable vector graphics. I like to resolve this. But when the svg source code is embedded in the html you surely can. At this point, you've sort of given up on being able to change the fill. Change the background color to yellow. In the search box, search for the word happy. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
See css color for further information. But when the svg source code is embedded in the html you surely can. I like to resolve this. At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. As a presentation attribute, color can be used as a css property. Svg can be set as a background image just like png, jpg, or whatever other graphics format. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Get certified by completing a course today! In the search box, search for the word happy.
Get certified by completing a course today! SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. But when the svg source code is embedded in the html you surely can. I like to resolve this. Change the background color to yellow. At this point, you've sort of given up on being able to change the fill. In the search box, search for the word happy.
But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. The html <svg> element is a container for svg graphics. Change the background color to yellow. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Get certified by completing a course today! This is similar to adding svg to an html document using the <img> tag.
My only hope is to change the colours from the html page where the contents are rendered. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. In the search box, search for the word happy. This is similar to adding svg to an html document using the <img> tag. I like to resolve this. Change the background color to yellow. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg stands for scalable vector graphics. But when the svg source code is embedded in the html you surely can.
But when the svg source code is embedded in the html you surely can. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. As a presentation attribute, color can be used as a css property. Svg stands for scalable vector graphics. See css color for further information. My only hope is to change the colours from the html page where the contents are rendered. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Get certified by completing a course today! After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the search box, search for the word happy. Svg stands for scalable vector graphics. But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. Change the background color to yellow. This is similar to adding svg to an html document using the <img> tag. I like to resolve this.
The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. But when the svg source code is embedded in the html you surely can. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. Change the background color to yellow. In the search box, search for the word happy. Get certified by completing a course today!
My only hope is to change the colours from the html page where the contents are rendered. SVG Cut File
_vector.svg/780px-Seven-colors_(rainbow)_vector.svg.png)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. Change the background color to yellow. But when the svg source code is embedded in the html you surely can. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg stands for scalable vector graphics. This is similar to adding svg to an html document using the <img> tag. At this point, you've sort of given up on being able to change the fill. In the search box, search for the word happy.
In the search box, search for the word happy. Svg stands for scalable vector graphics. Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can. See css color for further information. This is similar to adding svg to an html document using the <img> tag. Change the background color to yellow. I like to resolve this. At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
It works on svg images as well as other elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. Svg stands for scalable vector graphics. Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. But when the svg source code is embedded in the html you surely can. Change the background color to yellow. This is similar to adding svg to an html document using the <img> tag. Svg can be set as a background image just like png, jpg, or whatever other graphics format. In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Change the background color to yellow. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. But when the svg source code is embedded in the html you surely can. The html <svg> element is a container for svg graphics. This is similar to adding svg to an html document using the <img> tag. I like to resolve this. In the search box, search for the word happy. My only hope is to change the colours from the html page where the contents are rendered. Svg stands for scalable vector graphics. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg.
} however, this is not working. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. This is similar to adding svg to an html document using the <img> tag. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. In the search box, search for the word happy. I like to resolve this.
Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. Change the background color to yellow. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. See css color for further information. The html <svg> element is a container for svg graphics. I like to resolve this.
Copy and paste the html below your container. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. But when the svg source code is embedded in the html you surely can. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. In the search box, search for the word happy.
The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Cope and paste into your html, then change the fill to the colour of your choice. The html <svg> element is a container for svg graphics. As a presentation attribute, color can be used as a css property. But when the svg source code is embedded in the html you surely can. Svg stands for scalable vector graphics. Change the background color to yellow. In the search box, search for the word happy.
As a presentation attribute, color can be used as a css property. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg stands for scalable vector graphics. But when the svg source code is embedded in the html you surely can. This is similar to adding svg to an html document using the <img> tag. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. I like to resolve this.
Change the background color to yellow. Svg can be set as a background image just like png, jpg, or whatever other graphics format. See css color for further information. But when the svg source code is embedded in the html you surely can. As a presentation attribute, color can be used as a css property. At this point, you've sort of given up on being able to change the fill. In the search box, search for the word happy. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This is similar to adding svg to an html document using the <img> tag.
The easiest way to do this is via adobe in your svg, your path element will likely have a fill attribute that includes the hex of the color you added in illustrator. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. In the search box, search for the word happy. But when the svg source code is embedded in the html you surely can. I like to resolve this. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice.
Cope and paste into your html, then change the fill to the colour of your choice. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. As a presentation attribute, color can be used as a css property. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. See css color for further information. In the search box, search for the word happy. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. But when the svg source code is embedded in the html you surely can. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. At this point, you've sort of given up on being able to change the fill. In the search box, search for the word happy. I like to resolve this. Svg stands for scalable vector graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Change the background color to yellow. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice.
The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Cope and paste into your html, then change the fill to the colour of your choice. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My only hope is to change the colours from the html page where the contents are rendered. Get certified by completing a course today! In the search box, search for the word happy. This is similar to adding svg to an html document using the <img> tag. The html <svg> element is a container for svg graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg stands for scalable vector graphics.
A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change the background color to yellow. Svg can be set as a background image just like png, jpg, or whatever other graphics format. But when the svg source code is embedded in the html you surely can. Svg stands for scalable vector graphics. At this point, you've sort of given up on being able to change the fill. In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. This is similar to adding svg to an html document using the <img> tag. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice.
But when the svg source code is embedded in the html you surely can. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. The html <svg> element is a container for svg graphics. Change the background color to yellow. My only hope is to change the colours from the html page where the contents are rendered. Svg stands for scalable vector graphics. Get certified by completing a course today! At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Change the background color to yellow. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. In the search box, search for the word happy. Svg stands for scalable vector graphics. At this point, you've sort of given up on being able to change the fill. Change the background color to yellow. Svg can be set as a background image just like png, jpg, or whatever other graphics format. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. This is similar to adding svg to an html document using the <img> tag. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice.
See css color for further information. The html <svg> element is a container for svg graphics. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. Change the background color to yellow. Get certified by completing a course today! At this point, you've sort of given up on being able to change the fill. My only hope is to change the colours from the html page where the contents are rendered.
As a presentation attribute, color can be used as a css property. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. Change the background color to yellow. I like to resolve this. At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics. Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can. In the search box, search for the word happy.
Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. Get certified by completing a course today! The html <svg> element is a container for svg graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. See css color for further information. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. In the search box, search for the word happy. Change the background color to yellow.
My only hope is to change the colours from the html page where the contents are rendered. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. In the search box, search for the word happy. This is similar to adding svg to an html document using the <img> tag. I like to resolve this. But when the svg source code is embedded in the html you surely can. Svg stands for scalable vector graphics. At this point, you've sort of given up on being able to change the fill.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. This is similar to adding svg to an html document using the <img> tag. Get certified by completing a course today! Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Change the background color to yellow. At this point, you've sort of given up on being able to change the fill. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. I like to resolve this. This is similar to adding svg to an html document using the <img> tag. But when the svg source code is embedded in the html you surely can. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. In the search box, search for the word happy. Change the background color to yellow.
I like to resolve this. As a presentation attribute, color can be used as a css property. See css color for further information. Change the background color to yellow. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. In the search box, search for the word happy. Get certified by completing a course today! Svg has several methods for drawing paths, boxes, circles, text, and graphic images. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Cope and paste into your html, then change the fill to the colour of your choice.
Get certified by completing a course today! SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Change the background color to yellow. Svg stands for scalable vector graphics. This is similar to adding svg to an html document using the <img> tag. Svg can be set as a background image just like png, jpg, or whatever other graphics format. But when the svg source code is embedded in the html you surely can. At this point, you've sort of given up on being able to change the fill. In the search box, search for the word happy. Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this.
Get certified by completing a course today! As a presentation attribute, color can be used as a css property. The html <svg> element is a container for svg graphics. My only hope is to change the colours from the html page where the contents are rendered. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill. Change the background color to yellow. See css color for further information. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg.
See css color for further information. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. At this point, you've sort of given up on being able to change the fill. Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. In the search box, search for the word happy. Change the background color to yellow.
My only hope is to change the colours from the html page where the contents are rendered. In the search box, search for the word happy. This is similar to adding svg to an html document using the <img> tag. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. The html <svg> element is a container for svg graphics. But when the svg source code is embedded in the html you surely can. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. As a presentation attribute, color can be used as a css property.
Any idea how to achieve different sizes and colors? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. But when the svg source code is embedded in the html you surely can. In the search box, search for the word happy. Svg stands for scalable vector graphics. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. Change the background color to yellow. This is similar to adding svg to an html document using the <img> tag.
In the search box, search for the word happy. Cope and paste into your html, then change the fill to the colour of your choice. Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. But when the svg source code is embedded in the html you surely can. Svg can be set as a background image just like png, jpg, or whatever other graphics format. See css color for further information. Change the background color to yellow. At this point, you've sort of given up on being able to change the fill.
This is just one of the ways you can define colors in html attributes and in cascading style. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. Svg stands for scalable vector graphics. Change the background color to yellow. But when the svg source code is embedded in the html you surely can. This is similar to adding svg to an html document using the <img> tag. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. In the search box, search for the word happy.
As a presentation attribute, color can be used as a css property. My only hope is to change the colours from the html page where the contents are rendered. At this point, you've sort of given up on being able to change the fill. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Change the background color to yellow. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg stands for scalable vector graphics. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours.
The svg background is used to draw any kind of shape, set any color you want by the set property. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. But when the svg source code is embedded in the html you surely can. At this point, you've sort of given up on being able to change the fill. Svg stands for scalable vector graphics. Change the background color to yellow. Svg can be set as a background image just like png, jpg, or whatever other graphics format. This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice. In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
But when the svg source code is embedded in the html you surely can. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. In the search box, search for the word happy. The html <svg> element is a container for svg graphics. My only hope is to change the colours from the html page where the contents are rendered. This is similar to adding svg to an html document using the <img> tag.
I've prepared some color options for us. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change the background color to yellow. In the search box, search for the word happy. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill. Svg stands for scalable vector graphics. This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
My only hope is to change the colours from the html page where the contents are rendered. Svg stands for scalable vector graphics. Change the background color to yellow. But when the svg source code is embedded in the html you surely can. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. As a presentation attribute, color can be used as a css property. Get certified by completing a course today! See css color for further information. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
It works on svg images as well as other elements. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. Change the background color to yellow. In the search box, search for the word happy. I like to resolve this. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg stands for scalable vector graphics. This is similar to adding svg to an html document using the <img> tag. At this point, you've sort of given up on being able to change the fill.
Change the background color to yellow. At this point, you've sort of given up on being able to change the fill. Get certified by completing a course today! I like to resolve this. The html <svg> element is a container for svg graphics. See css color for further information. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. As a presentation attribute, color can be used as a css property. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Shows the 147 color names defined by the scalable vector graphics (svg) specification and swatches of colors that are defined using these names. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. In the search box, search for the word happy. Change the background color to yellow. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg stands for scalable vector graphics. But when the svg source code is embedded in the html you surely can. This is similar to adding svg to an html document using the <img> tag. I like to resolve this.
But when the svg source code is embedded in the html you surely can. Svg can be set as a background image just like png, jpg, or whatever other graphics format. This is similar to adding svg to an html document using the <img> tag. At this point, you've sort of given up on being able to change the fill. Cope and paste into your html, then change the fill to the colour of your choice. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. See css color for further information.
The svg allowed the css background sizing, position. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. Change the background color to yellow. At this point, you've sort of given up on being able to change the fill. In the search box, search for the word happy. This is similar to adding svg to an html document using the <img> tag. But when the svg source code is embedded in the html you surely can.
The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Cope and paste into your html, then change the fill to the colour of your choice. See css color for further information. Svg can be set as a background image just like png, jpg, or whatever other graphics format. As a presentation attribute, color can be used as a css property. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. The html <svg> element is a container for svg graphics. At this point, you've sort of given up on being able to change the fill. Change the background color to yellow. My only hope is to change the colours from the html page where the contents are rendered.
It works on svg images as well as other elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. This is similar to adding svg to an html document using the <img> tag. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. At this point, you've sort of given up on being able to change the fill. I like to resolve this. In the search box, search for the word happy. Svg stands for scalable vector graphics.
At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. Svg can be set as a background image just like png, jpg, or whatever other graphics format. My only hope is to change the colours from the html page where the contents are rendered. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Cope and paste into your html, then change the fill to the colour of your choice. As a presentation attribute, color can be used as a css property. Svg stands for scalable vector graphics.
The svg background is used to draw any kind of shape, set any color you want by the set property. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. In the search box, search for the word happy. Svg can be set as a background image just like png, jpg, or whatever other graphics format. This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice. Change the background color to yellow. At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg stands for scalable vector graphics. But when the svg source code is embedded in the html you surely can.
This is similar to adding svg to an html document using the <img> tag. Svg can be set as a background image just like png, jpg, or whatever other graphics format. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Cope and paste into your html, then change the fill to the colour of your choice. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I like to resolve this. In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. As a presentation attribute, color can be used as a css property.
Shows the 147 color names defined by the scalable vector graphics (svg) specification and swatches of colors that are defined using these names. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. This is similar to adding svg to an html document using the <img> tag. At this point, you've sort of given up on being able to change the fill. I like to resolve this. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. In the search box, search for the word happy. But when the svg source code is embedded in the html you surely can.
At this point, you've sort of given up on being able to change the fill. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. My only hope is to change the colours from the html page where the contents are rendered. This is similar to adding svg to an html document using the <img> tag. Svg can be set as a background image just like png, jpg, or whatever other graphics format. As a presentation attribute, color can be used as a css property. I like to resolve this. But when the svg source code is embedded in the html you surely can. Svg stands for scalable vector graphics. In the search box, search for the word happy.
A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. At this point, you've sort of given up on being able to change the fill. But when the svg source code is embedded in the html you surely can. Svg can be set as a background image just like png, jpg, or whatever other graphics format. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. Svg stands for scalable vector graphics. In the search box, search for the word happy. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice.
Svg can be set as a background image just like png, jpg, or whatever other graphics format. Get certified by completing a course today! Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Change the background color to yellow. In the search box, search for the word happy. This is similar to adding svg to an html document using the <img> tag. But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. See css color for further information. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours.
It works on svg images as well as other elements. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. Svg stands for scalable vector graphics. But when the svg source code is embedded in the html you surely can. Change the background color to yellow. Svg can be set as a background image just like png, jpg, or whatever other graphics format. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. In the search box, search for the word happy. This is similar to adding svg to an html document using the <img> tag. I like to resolve this. At this point, you've sort of given up on being able to change the fill.
I like to resolve this. This is similar to adding svg to an html document using the <img> tag. In the search box, search for the word happy. Change the background color to yellow. Get certified by completing a course today! Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. See css color for further information. At this point, you've sort of given up on being able to change the fill. The html <svg> element is a container for svg graphics.
It works on svg images as well as other elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. In the search box, search for the word happy. At this point, you've sort of given up on being able to change the fill. I like to resolve this. This is similar to adding svg to an html document using the <img> tag. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. But when the svg source code is embedded in the html you surely can. Svg stands for scalable vector graphics.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. The html <svg> element is a container for svg graphics. Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can. At this point, you've sort of given up on being able to change the fill. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Get certified by completing a course today! I like to resolve this. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg stands for scalable vector graphics.
} however, this is not working. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. In the search box, search for the word happy. At this point, you've sort of given up on being able to change the fill. Change the background color to yellow. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice. Svg stands for scalable vector graphics. But when the svg source code is embedded in the html you surely can.
Get certified by completing a course today! I like to resolve this. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. My only hope is to change the colours from the html page where the contents are rendered. See css color for further information. As a presentation attribute, color can be used as a css property. This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice. Svg stands for scalable vector graphics.
Svg can be set as a background image just like png, jpg, or whatever other graphics format. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. At this point, you've sort of given up on being able to change the fill. Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. But when the svg source code is embedded in the html you surely can. Svg stands for scalable vector graphics. In the search box, search for the word happy. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Change the background color to yellow. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
This is similar to adding svg to an html document using the <img> tag. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Get certified by completing a course today! Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Svg can be set as a background image just like png, jpg, or whatever other graphics format. See css color for further information. I like to resolve this.
The svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. This is similar to adding svg to an html document using the <img> tag. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg stands for scalable vector graphics. Change the background color to yellow. At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. In the search box, search for the word happy. I like to resolve this.
In the search box, search for the word happy. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. As a presentation attribute, color can be used as a css property. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. At this point, you've sort of given up on being able to change the fill. The html <svg> element is a container for svg graphics. Get certified by completing a course today! Change the background color to yellow. But when the svg source code is embedded in the html you surely can.
It works on svg images as well as other elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill. This is similar to adding svg to an html document using the <img> tag. Change the background color to yellow. In the search box, search for the word happy. Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. But when the svg source code is embedded in the html you surely can.
A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. This is similar to adding svg to an html document using the <img> tag. Change the background color to yellow. As a presentation attribute, color can be used as a css property. In the search box, search for the word happy. The html <svg> element is a container for svg graphics. Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can. Svg can be set as a background image just like png, jpg, or whatever other graphics format. My only hope is to change the colours from the html page where the contents are rendered.
Shows the 147 color names defined by the scalable vector graphics (svg) specification and swatches of colors that are defined using these names. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. In the search box, search for the word happy. At this point, you've sort of given up on being able to change the fill. But when the svg source code is embedded in the html you surely can. I like to resolve this. This is similar to adding svg to an html document using the <img> tag. Svg stands for scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice.
But when the svg source code is embedded in the html you surely can. Change the background color to yellow. This is similar to adding svg to an html document using the <img> tag. My only hope is to change the colours from the html page where the contents are rendered. Get certified by completing a course today! The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. I like to resolve this. See css color for further information. At this point, you've sort of given up on being able to change the fill. The html <svg> element is a container for svg graphics.
How to color svg css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Change the background color to yellow. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. In the search box, search for the word happy. But when the svg source code is embedded in the html you surely can. This is similar to adding svg to an html document using the <img> tag. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill.
As a presentation attribute, color can be used as a css property. Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can. My only hope is to change the colours from the html page where the contents are rendered. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. See css color for further information. Change the background color to yellow.
As a presentation attribute, color can be used as a css property. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. At this point, you've sort of given up on being able to change the fill. Change the background color to yellow. Cope and paste into your html, then change the fill to the colour of your choice. In the search box, search for the word happy. I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg stands for scalable vector graphics. But when the svg source code is embedded in the html you surely can.
The html <svg> element is a container for svg graphics. I like to resolve this. In the search box, search for the word happy. Get certified by completing a course today! At this point, you've sort of given up on being able to change the fill. My only hope is to change the colours from the html page where the contents are rendered. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. Svg can be set as a background image just like png, jpg, or whatever other graphics format. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
It works on svg images as well as other elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. In the search box, search for the word happy. Change the background color to yellow. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. I like to resolve this. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Svg stands for scalable vector graphics. This is similar to adding svg to an html document using the <img> tag. Cope and paste into your html, then change the fill to the colour of your choice.
Svg stands for scalable vector graphics. In the search box, search for the word happy. This is similar to adding svg to an html document using the <img> tag. Svg can be set as a background image just like png, jpg, or whatever other graphics format. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill. My only hope is to change the colours from the html page where the contents are rendered. I like to resolve this. The html <svg> element is a container for svg graphics. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg.
My only hope is to change the colours from the html page where the contents are rendered. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. But when the svg source code is embedded in the html you surely can. Change the background color to yellow. At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg stands for scalable vector graphics. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this. In the search box, search for the word happy.
Change the background color to yellow. In the search box, search for the word happy. The html <svg> element is a container for svg graphics. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. This is similar to adding svg to an html document using the <img> tag. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. My only hope is to change the colours from the html page where the contents are rendered.
This makes sizing svgs much simpler because the image easily scales to the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. At this point, you've sort of given up on being able to change the fill. Cope and paste into your html, then change the fill to the colour of your choice. Change the background color to yellow. Svg can be set as a background image just like png, jpg, or whatever other graphics format. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. In the search box, search for the word happy. Svg stands for scalable vector graphics. But when the svg source code is embedded in the html you surely can.
See css color for further information. At this point, you've sort of given up on being able to change the fill. But when the svg source code is embedded in the html you surely can. Get certified by completing a course today! After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. The html <svg> element is a container for svg graphics. As a presentation attribute, color can be used as a css property. In the search box, search for the word happy. Cope and paste into your html, then change the fill to the colour of your choice. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours.
But when the svg source code is embedded in the html you surely can. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. In the search box, search for the word happy. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. Change the background color to yellow. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg stands for scalable vector graphics. I like to resolve this. But when the svg source code is embedded in the html you surely can. This is similar to adding svg to an html document using the <img> tag.
Get certified by completing a course today! The html <svg> element is a container for svg graphics. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. The html element for the icon will be a div, this will enable us to manipulate the svg with css and get a basic implementation in the html comparing to inline svg. This is similar to adding svg to an html document using the <img> tag. Change the background color to yellow. I like to resolve this. See css color for further information. In the search box, search for the word happy. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
